Category: #walkmyworld
#WalkMyWorld: Where you have been, where you are, and where you are going.

flickr photo shared by zeitfaenger.at under a Creative Commons ( BY ) license
Another year of #WalkMyWorld and we have decided to push ourselves even further. This is always a special time for everyone involved. We push ourselves as writers and bend thoughts in ways many have never imagined. All meaning becomes malleable during #WalkMyWorld.
Two years ago we tried to document the ordinary through literary complexities. Lat year we explored how our identities shifted in the spaces we traveled and the modes we used. This year we will bring these two iterations together. We are going to explore the story of us. Mainly we ask you to share your “story of me.”
Each week a new learning event will drop on Sunday night. Each learning event will focus on some element of your past, present, or future. In the beginning we will also ask you to explicitly use a specific mode such as visual, audio, oral, etc. The learning event will ask you to share something. There will also be a shared text that you may choose to read with other in #WalkMyWorld.

flickr photo shared by ell brown under a Creative Commons ( BY-SA ) license
Learning Event One
In learning event one, we are asked to consider “Where I Begin.” Participants will share a selfie representing their journey. This can be an image or icon. It does not have to be you. There are some awesome photo essay examples in the learning event. All you have to do is share your selfie on your blog and then tweet out a link to Twitter.
If you want to go for a deep dive in “Where I begin” join us as we read James Franco suggest that Walt Whitman was the original Kayne West.
Open Learning and Leadership in #Walkmyworld

flickr photo shared by lucas.leite under a Creative Commons ( BY-NC-ND ) license
I think that leadership may be mostly a commitment to the constant mediation and care required by love, that place where both individuality and relationship must assert themselves and somehow walk and dance together.
I have spent the last few months thinking about the role leadership plays as we transition our learning into the Open. I keep coming back to this definition from Gardner. He was responding to a quote pulled from Leadership on the Line: Staying Alive Through the Dangers of Leading by Ronald A. Heifetz and Marty Linsky. In that quote the authors go on to describe many of the acts we see in open learning spaces:
And every day you must decide whether to put your contribution out there, or keep it to yourself to avoid upsetting anyone, and get through another day. You are right to be cautious. Prudence is a virtue. You disturb people when you take unpopular initiatives in your community, put provocative new ideas on the table in your organization, question the gap between colleagues’ values and behavior, or ask friends and relatives to face up to tough realities.
Leaders Who Teach Me
This made me realize when we create opportunities for open learning we create leadership engines. I see this in the actions of so many people I have come to know and respect through a variety of open learning initiatives. There are too many to list. So I will share the next three that come across Tweetdeck:
Maha really needs no introduction. I got to know her through connected courses, and rhizo15, and a variety of other online learning experiences. She, along with Rebecca Hogue, founded virtually connecting. This online space connects on the ground conference participants with virtual buddies. This has expanded conference access to thousands. Maha and Jennifer see this as an issue of advocacy and equity. Conference attendance comes from a place of privilege. The learning that occurs there should not.
Laura needs no introduction…if you are one of Google+’s seven users. I kid Laura, but in actuality no on has pushed my teaching in the open through RSS more than Laura (Jim Groom and Alan Levine aside). I met Laura first on Google+ and maybe through #ds106.

Kevin, much like Terry Elliot, has always pushed my thinking on the boundaries of storytelling. I actually met Kevin IRL before following his every move online. He has inspired me to rethink what is possible when we allow children to play with meaning.
I have met so many awesome leaders during my journey through open learning: Doug Belshaw, Verena Roberts, Karen Fasimpaur, Emma Irwin, Sarah Honeychurch, Anna Smith, Simon Esnor, Lee Sakallerup, Laura Hilliger and everyone in our Slack channels. They commit as leaders through learning. Through teaching they bring “the constant mediation and care required by love” to help ensure the Open Web remains a place where we can feel safe to put ourselves out there.
I try to make my little donation back to Open teaching through a collective project called #walkmyworld.
Teaching Leaders Teaching Me
I grow as a leader and learner through #walkmyworld. In this annual social media gathering we come together to explore the boundaries of texts and identities. We complete a series of ten learning events and share them with the world. What I have realized is we have also created a pathway to leadership development.
A great turn of events. I now sit back and learn while others lead. Many of our first participants now organize #walkmyworld.

Kate is one of the most amazing teachers I have ever met. She works in Australia and has participated in #walkmyworld since 2014. She has helped to organize the last two iterations. In looking back at #walkmyworld Kate notes:
I have always felt comfortable experimenting with new digital tools but participating in this project and becoming an organiser has certainly enriched my pedagogy and self-confidence as a teacher. I now have access to a number of ‘literacy experts’ and colleagues that I feel comfortable enough to be quite open and honest with. They support and validate what I am doing, not only with the project, but also with my class and the experiences I am creating for my students.
In her post Kate goes on to note that #walkmyworld has improved her classroom management and what Ryan Rish calls, “pedagogic imagination.”

Stephanie credits #walkmyworld in shaping her journey into a doctoral program. She took part as local node when Ryan Rish used some of the learning events in his class. She notes:
It was the first iteration of the alternative MOOC-like-thing. The learning events and poetry of Robert Hass made an impression, but for me, the connection between students and professors and teachers across the world was both fascinating and exciting. I barely recall the events of that year, but I do remember the people.
Fast forward several months to an unexpected invitation to collaborate with the creators for the second iteration. I was still working on my M.Ed., but suddenly I felt like a valued member of academia. Considering I was just over a year from being told that my background wasn’t good enough to teach high school, I was floored. And excited. I had something to offer that someone actually wanted. It doesn’t get much better than that for someone like me.

Katarina organizes #walkmyworld after being what she called a “rogue participant” last year. She is drawn to the scholarly aspect of an open research project:
I think technology and the multimodal composing that I’ve done in #Walk and in other projects since has been critical for me really getting to the heart of concepts like visual literacy, modal affordances, and where modes are present in everyday life without digital technology.
She goes on to explain that research community around #walkmyworld has lead to new creative activity:
I’m not teaching a class right now, but I’ve done a case study of the planning and implementation of #WalkMyWorld 2015 for both the LRA annual conference and a class paper around situated learning and communities of practice. I am thinking that #WalkMyWorld 2016 will pair nicely with my New Literacies class this upcoming semester!
Good open communities create pipelines of participation. Leadership emerges from learning. I know when I look back at #walkmyworld I am thankful for the lessons that people like Kate, Stephanie, and Katarina have taught me. I am proud to say we all walk and dance together.
In Search of Ikigai: Meaning Making as Culture

flickr photo shared by Vegar S Hansen Photography under a Creative Commons ( BY-ND ) license
In fact this lesson just keeps coming back to me. Recently I catch glances of it in how my own perspectives and worldviews influence the meaning I encode and decode on the world. Yet my eyes were not always open enough to see my own bias.
Over the last few years I have been involved in many open learning experiences on the Web. We try out new things and learn out loud. It’s what Henry Jenkins has defined as participatory culture and what Mimi Ito has organized around an emerging perspective of connected learning. In my last foray into open learning I joined a bunch of others socially reading of “Participatory Culture in a Networked Era” written by Henry Jenkins, Mizuko Ito, and danah boyd.
Henry Jenkins early in the first chapter defined participatory culture as:
- low barriers to expression and engagement
- strong support for creating andf sharing
- informal membership
- sense of belonging, safety, and value
- degrees of social connections.
Mimi Ito then pushed back a little on the term exclaiming that in all cultures the actor is always participating in some activity to which Jenkins retorted, “different configurations of culture invite or enable different degrees of participation.”
Culture, Worldviews, Comprehension
That got me thinking. Much of chapter one overall was a debate on the role of the individual versus the collective. Early in the first chapter boyd and Jenkins were debating the finer points of Kantian liberalism when Mimi Ito interjected about the influence of our mindsets. Mimi stated:
This whole issue of opposing the individual to a collective is a uniquely Western pre-occupation that gets in the way of productive social change. As someone who identifies culturally as more Japanese, I never understood why the fulfillment of the collective is thought of as a sacrifice of the individual or individuality.
As I have become much more engaged around the participatory culture of those who want to help others read, write, and participate on the Web I have been exposed to many different perspectives such as Ito’s. In fact Mikko Kontto, who helped us shape the Web Literacy Map, turned me on to the fact that were was no word for argumentative writing in the Finnish language let alone the curriculum.
Here we are in the states and the most critical component of our curriculum, maybe our national identity, doesn’t exist in one of the most lauded school systems in the world. Mainly because it does not exist in the culture.
So through the act of participating I took on a more inclusive mindset. Being exposed to different ontological systems from across the globe makes me a better person. Ans the examples just keep coming
Then later today I was introduced to the term Ikigai. Someone cited and shared the Wikipedia image:

“Ikigai-EN-optimized-PNG” by en:User:Nimbosa derived from works by Dennis Bodor (SVG) and Emmy van Deurzen (JPG) – https://t.co/TiRhcMD7HP.
Licensed under CC BY-SA 4.0 via Commons.
Worldviews influence how you view the world.
It hit just as I was looking back on the quote from Ito and connecting it to what Mikko taught me. In many ways open, or at least my path towards open, is a reason for being. Atleast its good enough for now and one heck of a fun ride.

Creative Commons licensed ( BY-ND ) flickr photo shared by iTux
I steal from Alan Levine quite often.

I am most proud of hauling away a backstage blog from an open course he co-facilitated as part of #YouShow15. Then yesterday during #tjc15 folks started asking me about the role of having a back stage blog.
@JeffreyKeefer @Bali_Maha @Jessifer @bonstewart this is where @cogdog idea of backstage blog helps. #tjc15
— Greg McVerry (@jgmac1106) April 13, 2015
@Bali_Maha @JeffreyKeefer @bonstewart @cogdog #tjc15 #dmlcommons stole from #youshow15 metacognitive space. design and thinking behind work — Greg McVerry (@jgmac1106) April 13, 2015
@hj_dewaard @Bali_Maha @JeffreyKeefer @bonstewart @cogdog i try, but am blacklogged, to post my prewriting, thoughts, and revisions
— Greg McVerry (@jgmac1106) April 13, 2015
@Bali_Maha @JeffreyKeefer @bonstewart @cogdog @hj_dewaard #dmlcommons yes and capture and document process while owning all your data — Greg McVerry (@jgmac1106) April 13, 2015
@jgmac1106 I have never been able to fully engage with blogging because I wanted to have a space that served as “backstage”/beta thinking.
— skajder (@skajder) April 14, 2015
@jgmac1106 @withknown I’m intrigued! Appreciate the suggestion. — skajder (@skajder) April 14, 2015
@jgmac1106 @withknown Digging in now. Looks largely like what I need to give this another go. #grateful
— skajder (@skajder) April 14, 2015
So I wanted to show an example.
Once again stole from cogdog. He posted a final report from #YouShow15. I loved the work, even if it is a horrible slideshow article aka BleacherReport. What I loved the most, Alan’s work was 95% derivative and 100% original. He told a story using the words of others.
I wanted to try my own. So for the final event of #walkmyworld I attempted to make my own. It is a work in progress and you can read about it on my backstage blog.
Why a Backstage Blog?
Digital scholarship doesn’t count at most institutions, including mine. This is our fault. We need to tell our story. I also want to document the digital writing process. I try to document the evolution of my makes from pre-writing through the constant revision.
I also like having a place for quick thoughts Incoherent babble, overuse of alliteration, unfinshed and unrefined ideas.
If we want to be open and digital scholars we need to think out loud.

If I think about real life heroes pre-school teachers come right to mind. Think about it. These fearless warriors take twenty or more kids all day while we shuffle off to work. Armed with passion, possibilities and wipes, They are then responsible for the well-being and knowledge of the citizens they serve. a
Sounds like hero work to me. So in honor of all the preK-3 teachers out there I created a hero’s journey with my two older sons, John (1st Grade) and Ben (pre-school).
How we Did It?
We used Toontastic. This is a free iOS app (used to cost money but Google purchased it and made it free). I have a tutorial on Toontastic and Narrative Writing.
But first we had to plan the story. I wanted to follow the #walkmyworld prompt as close as possible. I took the eleven elements of the monomyth and reduced them down to questions:
- Call To Adventure
- Assistance
- Departure
- Trials
- Approach
- Crisis
- Treasure
- Result
- Return
- New Life
- Resolution
Here is my adaptation:
- Who is our hero? Where is She from? Where does she go?
- What problem does she have to solve?
- Who helps our hero along the way?
- How does our hero solver her problem?
- What is the big battle?
- What treasure does our hero earn?
- What happens when she goes home?
- How is she different?
As much as I tried the female lead didn’t make it our of the writer’s room.
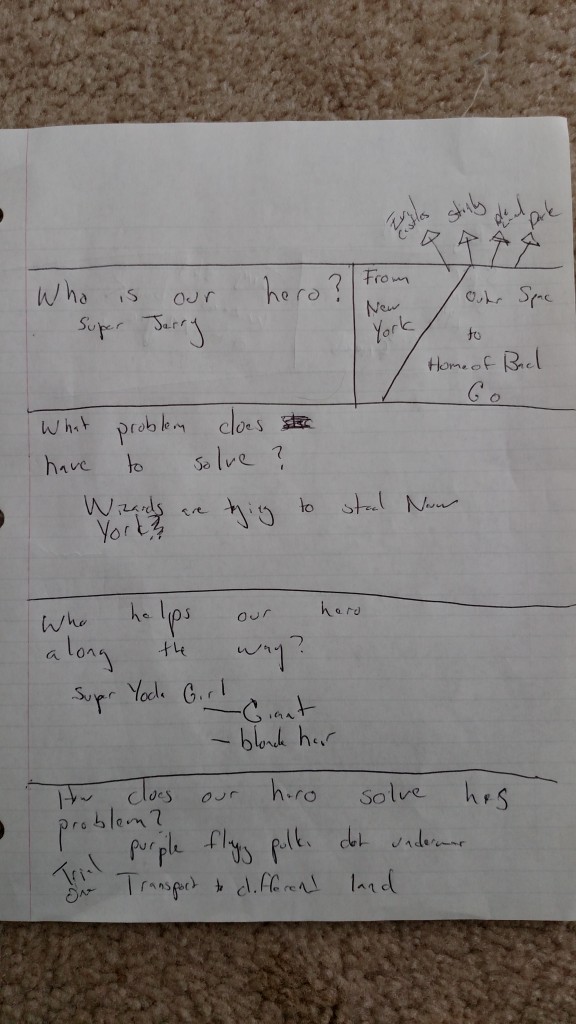
We completed a graphic organizer together:
Everything is a remix
The hero’s journey is one of the original remixes. Our story was no different. Jerry was another than Jerry Mouse of Tom and Jerry Fame. He only became human when there was no mouse in Toontastic.
The storyline they drew came from TV shows and previous characters. Except the purple polkat dotted underwear. That is a Benjamin McVerry original.

Shared Voice
They get the hero narrative already. It is that embedded in our shared experience. Super Jerry didn’t call all his friends because we were limited in the number of characters, called toys, we could use in Toontastic.
Ben took over narrating our story as John had correctly pointed out that we had spent half the allotted iPad time on education stuff and he moved on to NHL2014. John still interjected at key points in the plot.

Wrapping Up
The resolution was also rushed as we could only have a total of six scenes in Toontastic. Still it is a great app to get students exploring the text structure of stories. The Hero’s journey is an easy first path you can take on the quest to master digital teaching and learning.

This is the third installment on “How to Teach Poetry with Images.” For the first installment click here and for the second click here. As a refresher my brother, a TESOL teacher in TX, asked about teaching figurative and connotative language. I suggested poetry.
In our last post we discussed authoring poetry using images. Let us now turn to responding to poetry. Using images to analyze the word choices authors use aligns well to the CCSS. It also moves beyond the peck and hunt of, “Find a poem that uses a simile, a metaphor, allegory, etc.”
How It’s Done
Sue and I use canonical poetry for this activity such as: Preacher, Don’t Send Me by Maya Angelou
Preacher, Don’t Send me
when I die
to some big ghetto
in the sky
where rats eat cats
of the leopard type
and Sunday brunch
is grits and tripe.I’ve known those rats
I’ve seen them kill
and grits I’ve had
would make a hill,
or maybe a mountain,
so what I need
from you on Sunday
is a different creed.Preacher, please don’t
promise me
streets of gold
and milk for free.
I stopped all milk
at four years old
and once I’m dead
I won’t need gold.I’d call a place
pure paradise
where families are loyal
and strangers are nice,
where the music is jazz
and the season is fall.
Promise me that
or nothing at all.
- Have students complete read the poem and complete a free response.
- If you want to scaffold here are a few prompts:
- What struck you forcibly?
- What might be “clues” to meaning?
- What puzzled you?
- What words hold deep meaning?
- Then have students circle words or phrases that affect the tone of the poem. Tone refers to the poet’s attitude toward the material and/or readers. Tone may be playful, formal, intimate, angry, serious, ironic, outraged, baffled, tender, serene, depressed, etc.
- Have students circle 10-12 words or phrases you feel contribute to the tone of the poem.
- Then have students list the words.
- Here is an example from a student
| 1. when I die |
| 2. ghetto |
| 3. rats eat cats |
| 4. grits and tripe |
| 5. I’ve seen them kill |
| 6. need |
| 7. please don’t |
| 8. promise me |
| 9. streets of gold |
| 10. milk for free |
| 11. pure paradise |
| 12. jazz |
- Then have students search for images of that poem either in a magazine or using the web.
- Give every students an “image tableau.” (fancy way of saying construction paper).
- Explain to students they are to arrange the images on the tableau based on the meaning of the poem and how the words affected tone.
- Put students in small groups and have them explain their tableaus.

Using the tableaus creates a space for students to consider how word choice affects meaning.
We put the birch on the top, but we focused on being able to go only one way. There is a traveler… We picked the sigh thing because of the stanza of him sighing. We put the picture to the side because it is not important.-Student discussing A Road Not Taken
I noticed that certain words contribute to the point of the poems more. The images gave me a picture. The image tableau showed what was most important to the writer in the poem. Discussing with other people gives you a chance to hear others’ interpretations. -A Student

It began with a dinosaur.

As part of #walkmyworld we were asked to consider our mirrors. I am going to try to keep hacking at Palindrome Poems but they are really hard. Instead I turn to Mozilla’s efforts to #teachtheweb. Way easier than poetry…..
Hackasaurus
On November 19th, 2011 my journey as a Mozilla webmaker began. I attended a #hackjam sponsored by the National Writing Project and organized by Andrea Zellner.
So many wonderful people were there: Paul Oh, Melissa Techman, Ian O’Byrne, Chad Sansing, Nate Otto (maybe…somebody was there snapping lots of photos…it may have been Trent Kays)
We were attending the NCTE conference and found a coffee shop with free wifi for an improv hackjam. Andrea threw it together quickly on Twitter. The learning lasted but the wifi didn’t. Either way I became enamored with the tool and the hackasaurus mission
Thus my journey began. I quickly joined the Hackasaurus Google Group and that summer I organized my first hackjam at the Massachussetts New Literacies Institute I used to organize.
I got involved in the listserv and started posting and sharing ideas with Atul and Erin Knight. Still I knew little of the overall mission and efforts to develop Web Literacy (nor of @toolness ability to make really cool stuff).
Badges and Web Literacy
At the same time Ian began to dive deep into badges…real deep. It began when we asked Dan Hickey to serve as discussant on a session we organized at AERA about assessing learning on the web. Dan basically called us out for our positivist reductionist efforts to only assess the residue of learning.
This brought Ian to badges which brought Ian to Doug (when he was badge lead) which brought us both to web literacy.
Ian went full force into the badging research and spoke at length of the importance and future of badging. So much so that I and the organizers issued him this NSFW Brevity badge for discussing badges. Meanwhile Doug, Ian, and I followed similar research paths in our dissertations (we jokingly argue about who first relied on the tired alliteration trope of C’s and digital literacy first ….update I win).
When Doug switched primarily to the web literacy map we followed. Ian more closely than I until recently.
Web Literacy Map
At first I hung out on the peripheral of the web literacy map development. My teaching schedule for the first year never allowed me to join the calls.
This was also at the height of Google+ when there was more than seven active users (for you Roz). I would reply to Doug’s queries there. We debated the use of nouns over verbs, the role of synthesis (an issue I am still pushing today).
Doug, once again great work. Though I think the web standards still fall a little short in capturing the complexities of making meaning in online spaces. Yes navigation is central, and a good predictor of those who succeed during inquiry tasks, but there is much more the standards do not capture. for example the reading of multiple sources, external storage systems (notes,Evernote, etc), remixing knowledge old and new are not really reflected.
I can’t wait to see and help the project unfold.
Me as a Mentor
Meanwhile I was actively trying to align my teaching and learning with the Web Literacy Map.Ian and I felt it was important that the Mozilla Foundation’s Web Literacy effort get coverage in traditional academic channels. One this would legitimize and spread the word in formal learning spaces; second the academy is filled with great thinkers by design.
We began to write and publish about the web literacy map and used our role as Area Chairs of the Literacy Research Association to sponsor Doug coming to speak to movers and shakers in literacy research.This semester I am on a research fellowship. One of my three goals is to conduct research and learn in the open on the Web Literacy Map. I want to do research that helps communities and not just citation counts. Relevance and rigor in research to me means making a difference.
Me as a Webmaker
I have been thinking about how to represent my open research work on the map. Sure the map will stand on its own but what did I learn during the process?
I am thinking (I know its a lot of me but this post started with a mirror metaphor so bear with me) that I should try an auto-ethnography. In my process of learning how we should teach the web I am learning how to build the web.
The more involved I get with the Mozilla #teachtheweb community the more skilled as a webmaker I become. I would love to trace my learning.
A year ago I still styles HTML using tables. It was the only way I ever knew how to make pages look the way I wanted. Now I am customizing CSS and playing with animations. All of this was made possible because of webmaker.
Data Sources
- Pre-2001 –Mainly social consumer of web
- Teacher websites (2003- begin building websites to teach)
- Blog posts-I was a late blogger. I didn’t start until 2007 (because I had a session accepted on blogging).
- Transition to WordPress (owning my own content).
- Tweets (started late…2008 but focus on #hackasaurus and #teachtheweb hashtag).
- Blogposts-Examine posts categorized as #teachtheweb or tagged with webmaker.
- Makes on webmaker.org (wish I didn’t delete my drafts).
- My Browser history (looking at HTML/CSS tutorials).
- My search history (looking for tutorials).
- Posts to Git.
- Post to discourse.webmaker.org
I don’t have much ethnography experience and zero auto-ethnography (can this be done after the fact?) but my journey captures the networked learning that occurs in open spaces. It is as much social and interest driven as it is skill determined. I learned by doing and teaching. I taught by doing and learning.
My Future Mirror
Gear Up
When I project my future reflection I have two hopes that start to materialize in the vapor. The first is connecting the webmaker efforts with GEAR UP. This organization lives at the corner of formal and informal learning spaces and is committed to bettering the lives of American youth who may not otherwise make it past high school.
It is a perfect fit for Mozilla’s effort to #teachtheweb. It is also a perfect match for Ed Partnerships which oversees the GEAR UP program and recognizes the importance of STEM education.
New Haven-A Hive City?
This reflection is just starting to show up (reading the HIVE Cookbook) and may just be my mind playing tricks on me but if I look hard enough I might see this reflection in the mirror some years from now.
I imagine a partnership with SCSU, YALE, CRISP, NHPS, libraries, and businesses. We are building a lab school on campus I could see this outreach program baked into the school as a community HUB.
Both of these goals would take a strong effort for this reflection to become reality. Like all future reflections the mirror may crack or the light may shift before the future becomes reflected in truth.

For this walk I share a birthday present for my nephew. I often find myself dreaming of Baby Bobby. In both waking and sleeping hours we all keep him close.
We look for his grace in the small corners of our lives. It might be a passing cloud or a child’s smile. When we least expect it Everywhere we look Bobby honors us all.
So today on your birthday I tip my hat as we celebrate the art of living. A joy remind us of every day.
[iframe src=”https://zeega.com/171565/embed” width=”100%” height=”480px”]
Happy Birthday Bobby.
The text:
Unfolded dreams
neatly tucked in time’s tight
corners.
Nature’s hand
indiscriminate grasp
an art freed, too bright
for any vessel.
It is your dreams we
see unfolded in
corners of our lives.
Memories of time shared
and moments
of futures found.
Scattered beauty in angles
yet unraveled.
A whisper carried on winds
a teacher’s passion
heat after hardened rain
A line of prose
maybe we meet–an allegory
in Harper’s sequel
Our futures unfold together
as art we see and cast
upon the world.
Did I mention he teaches primarily bilingual students? We know, even before the test, that understanding the differences between literal, connotative, figurative language poses unique challenges.
So how would I use images to focus on figurative language and connotative language? As always I want our explorations of texts to be production centered, collaborative, and anchored in textual analysis.
The Standards
Bob lives in Texas so the CCSS states standards don’t apply but I am sure this language exists:
By the end of 5th grade students are expected to determine how metaphors and similes affect meaning of texts:
CCSS.ELA-LITERACY.RL.5.4
Determine the meaning of words and phrases as they are used in a text, including figurative language such as metaphors and similes.
By the end of 6th grade students are expected to also determine connotative meaning and analyze specific word choices:
CCSS.ELA-LITERACY.RL.6.4
Determine the meaning of words and phrases as they are used in a text, including figurative and connotative meanings; analyze the impact of a specific word choice on meaning and tone.
By the end of 7th grade students are expected to analyze the way words sound and how this impact meaning:
CCSS.ELA-LITERACY.RL.7.4
Determine the meaning of words and phrases as they are used in a text, including figurative and connotative meanings; analyze the impact of rhymes and other repetitions of sounds (e.g., alliteration) on a specific verse or stanza of a poem or section of a story or drama.
By the end of 8th grade students are expected to analyze allusions and allegory:
CCSS.ELA-LITERACY.RL.8.4
Determine the meaning of words and phrases as they are used in a text, including figurative and connotative meanings; analyze the impact of specific word choices on meaning and tone, including analogies or allusions to other texts.
Fine and dandy list. But I like to focus on reading with the ear and playing with prosody early on. Actually I just like typing and saying prosody. It’s a fun word….prosody.
Similes and metaphors? They are way too much fun to wait until 5th grade. Still the standards help us craft criteria of success with our students.
Lets start there. Teaching with metaphors and similes.
Metaphors and similes work because they contain embodied meaning. Saying someone smells like the docks at low tide works well as simile…..if the reader is from the coast and not Nebraska.
Metaphors are not only embodied in our memories and pasts but also in our senses. Metaphors make us me.
When we teach figurative language in diverse settings we must use the bricolage of meaning we bring together as a class. I find it easiest to start with food.
As Lauria Bandl points our food provides so many avenues into meaning we bring to the classroom. Each bite can be tied to a specific moment, an intense flavor, or deeply scarred pain. Food is universal.
Steps:
Activity One: What are similes and metaphors.
- Provide your usual explicit definitions and examples of similes and metaphors. If possible pull from lyrics from the top-40.
- Have students find or bring in a photo of a favorite food. You can use the Web or find food magazines, while you still can.
- Make a list of the senses. I know there he goes sensory details again, but trust me it is a good in road into the layers of meaning we bring to our tables.
- Then have students write a simile for each of those senses and share what you wrote about your food memory.
- Repeat the process with metaphors.
- Now have students write an ode to the food using any number of their similes and metaphors.
Activity Two: Compare Something to your Food
- Students will now choose to compare some event or person in their lives to a specific food.
- If students struggle to determine an idea have them think of a time when they ate the dish under review. Use that moment.
- Make a t-chart (I would have uploaded one but you got this). Put the person or event on side and the food on the other.
- Have students brainstorm memories of the event or characteristics of the person.
- Then compare that person to some element in the food.
- Write a poem