Webmaker, in its current state is basically another slideshow app, but one I believe is very intuitive. That’s the main point. The old webmaker suite of tools (now included in the Mozilla Learning Networks) focused on learning communities.

flickr photo shared by mozillaeu under a Creative Commons ( BY ) license
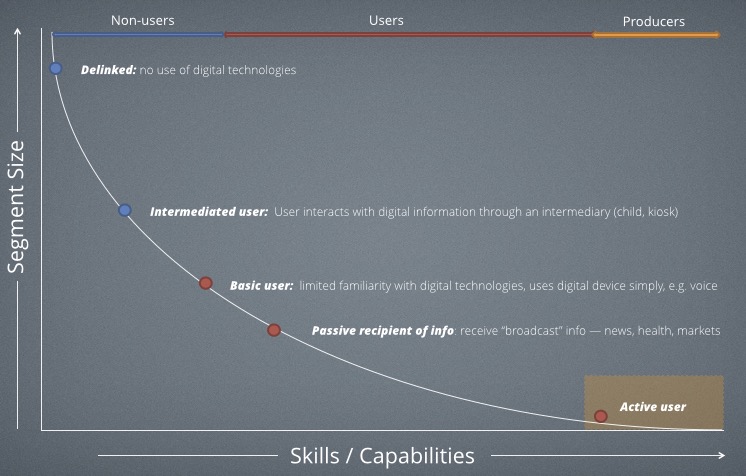
Webmaker’s new goal is to take nonusers to users. The team at Mozilla designed Webmaker for villages in Banglesdesh and Kenya where smartphones do not have the latest specs. Ben Moskowitz in a recent post discussed the ladder of users.
The webmaker app focuses on the large segment of non-users to beginning users. This represents significant shift from The Mozilla Foundation’s efforts to #TeachTheWeb. The past suite of webmaker tools focused on learning communities. Webmaker Beta hones in on connecting the classroom of one.
This new segment exists around the globe as the next billion users will come onlin emainly through mobile device. So webmaker beta is easy to use on low powered devices. In fact I gave it to my six year and my four year old on their Moto G and they quickly created a project. Webmaker beta is not feature rich but it is intuitive enough for a toddler.

How Does it Work?
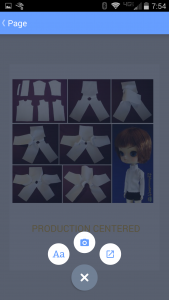
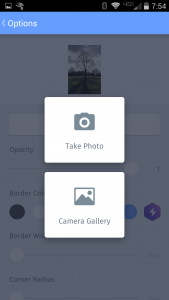
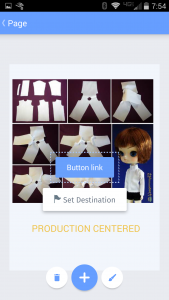
The tool is so easy to use you really do not need instruction. Webmaker Beta is based on tiles of pages. You add a page by clicking the plus sign. You can then edit the page by adding a picture, text, or a link to another page. Once you add a picture you can choose your camera gallery or your photo.
My Project
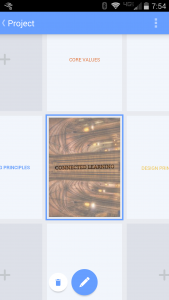
If you want to check out my project first you need to download the app from Google Play. Sharing of projects outside of the app is not yet possible (feature coming soon). Once you install the app you can click on my project.
I created a brief description of Connected Learning. I enjoyed the navigational choices of arranging the pages. I first searched for creative commons images. Not an easy feat on mobile. Flickr’s mobile app does not allow you to sort by license. So I used the creative commons search engine and linked back to Flickr.
I then tried to color coordinate the diferrent values and and principles of connected learning.
Review
Webmaker is very much still in Beta. Many features are sure to come. Some things I quickly missed:
- Adding an image by url: Downloading images was no problem for me as I had wifi and do not have to worry about data. In emerging enconomies data is a premium. Being able to add images by url may help cut down data costs.
- Landscape Pages: Webmaker has followed in the footsteps of recent apps that use a portrait aspect ratio. This makes little sense to me. All of the images I found on Flickr were shot with an incompatible ratio. I like to fill pages with images I could not.
- GIF support: Enough said (though this may have to do with low powered phones in Android One).
- Layering: If we are to get creative with our projects we will need to be able to make some images full screen, resize others, and layer pics.
- Move Pages: I wanted to move my pages around to rearrange my navigation.
- Link to URL: Currently you can only link to other pages in a project. I wanted to link back to my source material and my photos credit pages. Basically I did not properly attribute every picture I used. This would have required typing the license for each picture. This is cumbersome for mobile. What I do is favorite images I use in Flickr and then link back to that folder.
Conclusion
I can not wait to see this project grow. Right now Webmaker Beta is another slide deck, but it is a slide deck with a mission. The design team as created a user experience that requires no real instruction and that can be easily adapted to any language.








2 responses on “Playing with @Webmaker Beta.”
Mentions